<꿀팁모아 : 156번째 포스팅> HTML 편집기 사용방법
안녕하세요 꿀팁모아의 희망주기입니다
저번 포스팅에서 HTML의 간단한 소개와 구성요소들에 대해서
이야기를 해보았는데요
오늘은 HTML 편집기 사용방법에 대해서 이야기를 해보겠습니다

1 메모장 또는 텍스트 편집 사용
웹 페이지는 전문 HTML 편집기를 사용하여 만들고 수정할 수 있는데요. 하지만 HTML을 배우기 위해서라면 메모장 PC 또는 텍스트 편집 (Mac)과 같은 간단한 테스트 편집기를 사용하는 것이 좋습니다. 간단한 텍스트 편집기를 사용하여야 나중에 어려운 것을 배우거나 시도할 때 무리없이 해낼 수 있기 때문인데요. 오늘은 메모장 (pc)와 mac 텍스트 편집으로 배우는 방법을 소개할게요.
2 1단계: 메모장 열기 (PC) or 텍스트 편집 열기 (Mac)
우선 맥이 아닌 윈도우 pc를 이용하시는 분들에 한해서 먼저 설명을 해볼게요! 삼성과 엘지와 같이 마이크로소프트를 기반으로 한 윈도우를 사용하시는 분들은 두 가지 방법으로 사용이 가능합니다. 윈도우 8이상이신 분들은 시작 화면 (화면의 왼쪽 하단에 있는 창 기호)를 엽니다. 이후 메모장을 입력하신 후 클릭하시면 됩니다. 반대로 윈도우 7 또는 이전 버전을 가지고 계신 분들은 메모장에서 > 프로그램 > 액세서리 > 열기 버튼을 눌러주시고 사용하시면 됩니다.
Apple 회사에서 만든 맥 혹은 맥북을 사용하시는 분들은 Finder 앱에서 응용프로그램을 클릭하시고 텍스트 편집을 클릭하시고 열으시면 됩니다. 일부 환경 설정을 변경하여 응용 프로그램이 파일을 저장할 수 있도록 만드는 것 역시 중요합니다. 환경설정에 들어가신 후, 형식에서 일반 텍스를 선택하시면 되요. 이후, "열기 및 저장"에서 "HTML 파일을 형식화 된 텍스트 대신 HTML 코드로 표시" 확인란을 선택하시면 됩니다. 그런 다음 새 문서를 열어 코드를 배치하면 끝입니다!
3 HTML 작성
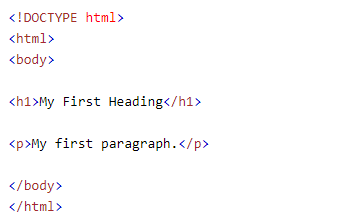
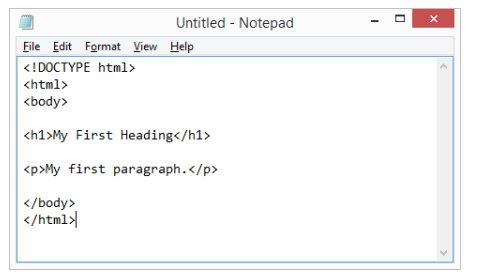
이제 메모장 혹은 텍스트 편집 열기를 진행하였으니 HTML 작성이 남았겠죠??! 제가 올린 코드를 HTML 코드를 메모장에 작성하거나 복사하시면 됩니다.


4 HTML 페이지 저장
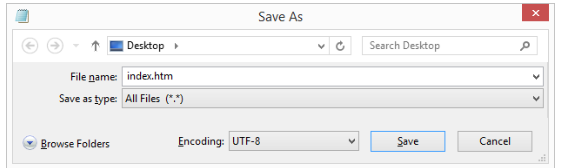
메모장에 옮긴 내용을 파일로 하여 컴퓨터에 저장하셔야 하는데요. 메모장 메뉴에서 파일을 클릭하신 후 다른 이름으로 저장을 선택합니다. 파일 이름을 "index.htm"으로 저장하고 인코딩을 UTF-8 (HTML 파일에 선호되는 인코딩)으로 설정합니다. (.htm 혹은 .html을 파일 확장자로도 사용할 수 있습니다. 하지만 차이가 없기에 어떠한 방식으로 저장할지의 여부는 여러분들에게 달려있어요 ㅎㅎ)

5 브라우저에서 HTML 페이지 보기
즐겨찾는 브라우저에서 저장된 HTML 파일을 엽니다. (파일을 두 번 클릭하거나 마우스 오른쪽 단추를 클릭하고 "다음으로 열기"를 선택하시면 됩니다. 그렇게 하시면 다음과 같이 결과가 나옵니다.

'IT 및 코딩 > HTML 및 CSS' 카테고리의 다른 글
| <꿀팁모아 : 160번째 포스팅> HTML 단락 (0) | 2022.04.30 |
|---|---|
| <꿀팁모아 : 159번째 포스팅> HTML 제목 (0) | 2022.04.30 |
| <꿀팁모아 : 158번째 포스팅> HTML 속성 (0) | 2022.04.30 |
| <꿀팁모아 : 157번째 포스팅> HTML 기본 예제 (0) | 2022.04.14 |
| <꿀팁모아 : 155번째 포스팅> HTML이란? (1) | 2022.04.13 |