<꿀팁모아 : 161번째 포스팅> HTML 스타일
안녕하세요 꿀팁모아의 희망주기 입니다
저번 포스팅에 이어서 오늘은 HTML 속성 중에 Style에 대하여 자세히
알아볼 예정입니다

1 HTML Style
HTML style 속성은 색상, 글꼴, 크기 등과 같은 스타일을 요소에 추가하는데 사용이 됩니다. HTML 의 글꼴 스타일을 설정하는 것은 style 이라는 속성 값을 이용하여 설정할 수 있으며 다음과 같이 설정하시면 됩니다. 속성은 css 속성이며 값은 css 입니다. CSS가 뭐지 싶으신 분들이 계실거 같기도 한데... 흐음.. CSS 부분 역시 카테고리 안에 있으니 조만간 올릴 포스팅에서 참고 하시면 될 거 같아요.

2 배경색
CSS 속성인 backgroud-color을 이용하여 HTML의 배경색을 정의합니다.

배경색 1의 경우 페이지의 배경색을 powderblue로 설정하는 것을 의미합니다.

배경색 2의 경우 두 개의 서로 다른 요소에 대한 배경색을 설정합니다.
3 텍스트 색상 & 글꼴 & 크기 & 정렬
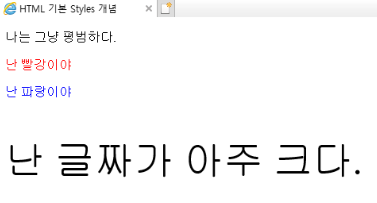
CSS 속성인 color 은 HTML 텍스트 색상을 정의합니다.

CSS 속성인 font-family는 HTML의 글꼴을 정의합니다

CSS 속성인 font-size는 HTML의 텍스트 크기를 정의합니다

CSS 속성의 text-align은 HTML의 가로 텍스트 정렬을 정의합니다

4 요약
1) Style : HTML 스타일을 지정하는데 사용
2) Background-color : 배경색에 사용
3) Color: 텍스트 색상에 사용
4) Font-family: 텍스트 글꼴에 사용
5) Font-size: 텍스트 크기에 사용
6) Text-align: 텍스트 정렬에 사용
'IT 및 코딩 > HTML 및 CSS' 카테고리의 다른 글
| <꿀팁모아 : 163번째 포스팅> HTML 인용문 및 인용 요소 (0) | 2022.05.01 |
|---|---|
| <꿀팁모아 : 162번째 포스팅> HTML 텍스트 서식 지정 (0) | 2022.05.01 |
| <꿀팁모아 : 160번째 포스팅> HTML 단락 (0) | 2022.04.30 |
| <꿀팁모아 : 159번째 포스팅> HTML 제목 (0) | 2022.04.30 |
| <꿀팁모아 : 158번째 포스팅> HTML 속성 (0) | 2022.04.30 |