<꿀팁모아 : 171번째 포스팅> 자바 스크립트 출력
안녕하세요 꿀팁모아의 희망주기입니다
저번 포스팅에 이어 오늘 다뤄볼
주제는
자바 스크립트 출력입니다
1 서론

오늘은 자바 스크립트 출력 (JavaScript Output)에 대하여 이야기 할 것인데요. 자바 스크립트는 여러 방법으로 데이터를 표시할 수 있습니다. InnerHTML을 사용하여 HTML 요소 쓰는 방법, document.write()를 사용하여 HTML 출력, window.alert()를 사용하여 경고 상자에 쓰기 그리고 마지막으로 console.log()를 사용하여 브라우저 콘솔 쓰기가 있습니다. 이외에도 더 많은 방법이 있지만 이 4개를 중심적으로 다뤄 이야기 해볼게요 ㅎㅎ
2 본론
2-1 내부 HTML 사용
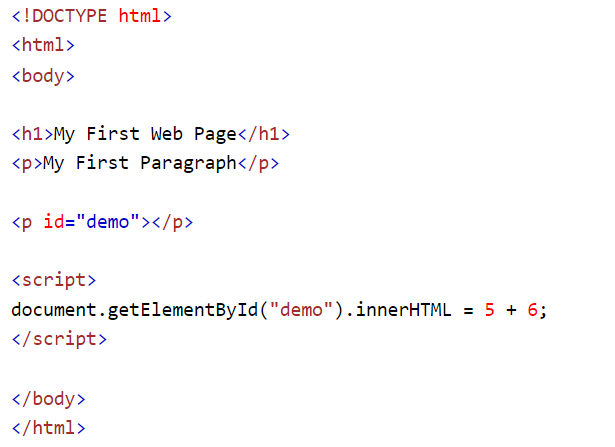
HTML 요소에 엑세스하기 위해서 document.getElementById(id) 메서드를 사용할 수 있는데요. 이 속성은 HTML 요소를 정의합니다. 또한, id innerHTML을 사용함으로써 HTML 콘텐츠를 정의할 수 있습니다.

2-2 문서 사용 쓰기
테스트 목적을 위함이면, document.write()구문을 사용하는 것도 좋습니다

2-3 window.alert() 사용
경고 상자를 사용하여 데이터를 표시할 수 있습니다. JavaScript에서 window 객체는 전역 범위 객체이며, 이는 기본적으로 변수, 속성 및 메서드가 window 객체에 속한다는 것을 의미하는데요. 이는 또한 키워드를 지정하는것이 선택 사항임을 의미 합니다.

2-4 console.log() 사용
디버깅을 위해 브라우저에서 메서드를 호출하여 데이터를 표시할 수 있습니다.

3 결론
오늘은 자바 스크립트 출력 (JavaScript Output)에 대해서 알아보았는데요. 총 4가지인 innerHTML, document.write, window.alert() 그리고 console.log에 대하여 알아보았습니다. 예제에 대한 html도 준비해놨으니 하나하나 실행시켜보면서 이것이 궁극적으로 무엇을 의미하는지 생각해보시면 좋을거 같아요 ㅎㅎ
'IT 및 코딩 > 자바스크립트(Java Script)' 카테고리의 다른 글
| <꿀팁모아 : 175번째 포스팅> 자바 스크립트 변수(Variables) (0) | 2022.08.01 |
|---|---|
| <꿀팁모아 : 174번째 포스팅> 자바 스크립트 댓글(Comment) (0) | 2022.08.01 |
| <꿀팁모아 : 173번째 포스팅> 자바 스크립트 구문(Syntax) (0) | 2022.08.01 |
| <꿀팁모아 : 172번째 포스팅> 자바 스크립트 Statements (0) | 2022.08.01 |
| <꿀팁모아 : 170번째 포스팅> 자바 스크립트(JavaScript)란? (0) | 2022.07.31 |