<꿀팁모아 : 176번째 포스팅> 자바 스크립트 데이터 유형
안녕하세요 꿀팁모아의 희망주기입니다
오늘 알아볼 주제는
자바 스크립트 데이터 유형입니다
1 서론
프로그래밍에서 데이터 유형은 정말 중요한 개념인데요. 변수에 대해 작동할 수 있으려면 유형에 대해 아는 것이 중요합니다. 데이터 형식이 없으면 컴퓨터가 어떠한 문제를 처리하는 과정을 안전하게 해결할 수 없는데요. 그렇기 때문에 이번 포스팅에서는 자바 스크립트의 데이터 유형에 대하여 알아보려고 합니다. 자바 스크립트 변수는 숫자, 문자열, 객체 등 다양한 데이터 유형을 보유할 수 있습니다.

2 본론
2-1 자바 스크립트 유형은 동적입니다
자바 스크립트에는 동적 유형이 있습니다. 즉, 동일한 변수를 사용하여 다른 데이터 유형을 보유할 수 있는데요. 잘 와 닿지 않는 분들을 위해 예제를 준비해봤습니다.

2-2 자바 스크립트 문자열
문자열 (또는 텍스트 문자열)은 "John Doe"와 같은 일련의 문자인데요. 문자열은 따옴표로 작성이 가능합니다. 작은 따옴표 또는 큰 따옴표를 사용할 수 있습니다.

문자열을 둘러싼 따옴표와 일치하지 않는 한 문자열 내에서 따옴표를 사용할 수 있습니다.

2-3 자바 스크립트 번호
자바 스크립트는 숫자의 한 가지 유형을 가지고 있는데요. 숫자는 십진수 또는 십진수 없이 쓸 수 있습니다.

매우 크거나 작은 숫자는 과학적(지수적) 표기법으로 작성할 수 있습니다.

2-4 자바 스크립트 부울
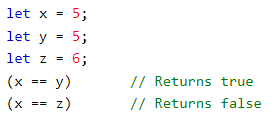
부울은 두 개의 값만 가질 수 있는데요. True 혹은 False 입니다. 사실이냐 거짓을 판명하는 장치라 보시면 될 거 같습니다. 부울은 종종 조건부 테스트에 사용되는데요. 조건부 테스트에 대한 자세한 내용은 나중에 또 언급하겠습니다.

2-5 자바 스크립트 배열
자바 스크립트 배열은 대괄호로 작성되는데요. 배열 항목은 쉼표로 구분이 됩니다. 다음 코드는 세 가지 항목 (자동차 이름)을 포함하는 배열을 생성합니다.

2-6 자바 스크립트 객체
자바 스크립트(JS) 객체는 중괄호로 작성이 되는데요. 개체 속성은 쉼표로 구분된 name:value 쌍으로 작성됩니다. 아래 예제의 개체에는 이름, 성, 나이 및 eyeColor의 4가지 속성이 있습니다.

2-7 연산자의 유형
JavaScript 연산자를 사용하여 JavaScript 변수의 유형을 찾을 수 있습니다. typeof 연산자는 변수 또는 표현식의 유형을 반환합니다.

3 결론
오늘은 자바 스크립트(JS) 데이터 유형에 대하여 알아보았는데요. 프로그램안에 적절한 변수와 구문을 작성하기 위해서는 데이터 유형을 모른다면 절대 불가능한 일입니다. 그렇기에, 오늘 데이터 유형에 대하여 알아보았는데요. 도움이 되셨다면 공감버튼 눌러주시구 모르는 부분이 많다면 댓글 남겨주시면 성심껏 대답해보겠습니다.
'IT 및 코딩 > 자바스크립트(Java Script)' 카테고리의 다른 글
| <꿀팁모아 : 178번째 포스팅> 자바 스크립트 객체(Objects) (0) | 2022.08.01 |
|---|---|
| <꿀팁모아 : 177번째 포스팅> 자바 스크립트 함수(Function) (0) | 2022.08.01 |
| <꿀팁모아 : 175번째 포스팅> 자바 스크립트 변수(Variables) (0) | 2022.08.01 |
| <꿀팁모아 : 174번째 포스팅> 자바 스크립트 댓글(Comment) (0) | 2022.08.01 |
| <꿀팁모아 : 173번째 포스팅> 자바 스크립트 구문(Syntax) (0) | 2022.08.01 |