<꿀팁모아 : 180번째 포스팅> 자바 스크립트 문자열(Strings)
안녕하세요 꿀팁모아의 희망주기입니다
오늘 알아볼 주제는
자바 스크립트 문자열(Strings)입니다
1 서론
자바 스크립트 문자열은 텍스트를 지정하고 조작하기 위한 것입니다. 자바 스크립트 문자열은 따옴표 안에 쓰여진 제로 또는 그 이상의 문자입니다. 이번 포스팅에서는 자바 스크립트 문자열에 대하여 알아보려고 합니다. 문자열의 구조는 어떻게 해야 하며! 또 문자열의 길이는 길어도 되는지 그리고 객체로서의 자바 스크립트 문자열은 어떻게 작성하는 건지에 대하여 알아보려고 합니다.
2 본론
2-1 자바 스크립트 문자열(Strings)
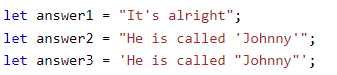
작은 따옴표 또는 큰 따옴표를 사용할 수 있습니다

문자열을 둘러싼 따옴표와 일치하지 않는 한 문자열 내에서 따옴표를 사용할 수 있습니다

2-2 문자열 길이
문자열의 길이를 찾으려면 기본 제공 속성을 사용합니다

2-3 이스케이프 캐릭터
문자열은 따옴표 안에 작성해야 하기 때문에 JavaScript는 이 문자열을 오해합니다.

문자열은 "우리는 소위"로 잘게 잘립니다. 이 문제를 피하기 위한 해결책은 백슬래시 이스케이프 문자를 사용하는 것인데요. 백슬래시() 이스케이프 문자는 특수 문자를 문자열 문자로 바꿉니다.


2-4 긴 코드 줄 끊기
최상의 가독성을 위해 프로그래머는 종종 80자보다 긴 코드 줄을 피하려고 합니다. JavaScript 문이 한 줄에 맞지 않으면 연산자를 사용하는 것이 가장 좋습니다.

문자열을 나누는 더 안전한 방법은 문자열 추가를 사용하는 것입니다

2-5 객체로서의 자바 스크립트 문자열
일반적으로 JavaScript 문자열은 리터럴에서 만든 기본 값입니다.

그러나 문자열은 키워드가 있는 객체로 정의 될 수 도 있습니다


3 결론
오늘은 자바 스크립트 문자열에 대하여 알아보았는데요. 문자열이 무엇이며 어떻게 나열해야 하는지에 대해 서술하였는데요. 이해가 안되셨다면 댓글 남겨주시면 되겠습니다 ㅎㅎ
'IT 및 코딩 > 자바스크립트(Java Script)' 카테고리의 다른 글
| <꿀팁모아 : 181번째 포스팅> JS 문자열 메소드 (0) | 2022.08.02 |
|---|---|
| <꿀팁모아 : 179번째 포스팅> 자바 스크립트 이벤트(Events) (0) | 2022.08.01 |
| <꿀팁모아 : 178번째 포스팅> 자바 스크립트 객체(Objects) (0) | 2022.08.01 |
| <꿀팁모아 : 177번째 포스팅> 자바 스크립트 함수(Function) (0) | 2022.08.01 |
| <꿀팁모아 : 176번째 포스팅> 자바 스크립트 데이터 유형 (0) | 2022.08.01 |