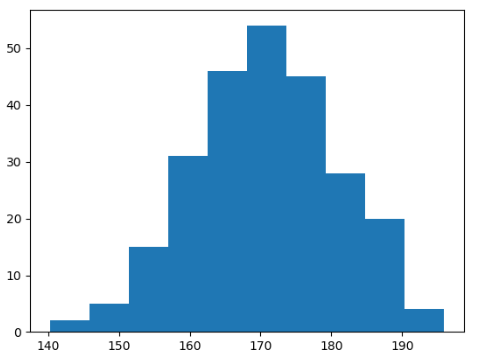
Matplotlib Histograms 안녕하세요 꿀팁모아의 희망주기입니다 오늘 알아볼 주제는 바로 Matplotlib 히스토그램 입니다 1 히스토그램 히스토그램은 주파수 분포를 보여주는 그래프입니다. 각 주어진 간격 내의 관측치 수를 보여주는 그래프인데요. ex: 250 명의 높이를 요구한다고 가정하면 다음과 같은 히스토그램으로 끝날 수 있습니다. 히스토그램에서 대략 다음과 같은 내용을 읽을 수 있습니다. 140~145cm 2명 145~150cm 5명 145~150cm 15명 151~156cm 31명 157~162cm 46명 163~168cm 53명 168~173cm 45명 173~178cm 28명 179~184cm 21명 185~190cm 4명 190~195cm 2 히스토그램 만들기 Matplotli..