<꿀팁모아 : 164번째 포스팅> HTML 댓글 및 색상
안녕하세요 꿀팁모아의 희망주기입니다
오늘 알아볼 주제는 HTML 댓글과 색상입니다

1 서론
HTML의 정의부터 시작해서 편집하는 방법 그리고 그외 기본 다른 요소들에 대해서 많이 알아보았는데요. 앞으로 조금만 더 기본기를 다루고 더 깊게 들어가려고 합니다. 그러기 위해선, 앞으로 있을 기본기들과 지난 포스팅을 잘 복습하시면 따라오기 편할 듯해요 ㅎㅎ 이번 포스팅에서 댓글과 색상에 대하여 이야기 하려고 합니다. HTML 주석에 대하여 물어보시는 분들이 많으신데.. HTML 주석은 브라우저에 표시되지 않지만 HTML 소스 코드를 문서화하는데 도움이 될 수 있어요. 그럼 이제 시작해볼게요 ㅎㅎ
2 HTML 댓글 태그 및 추가
다음 구문을 사용하여 HTML 소스에 주석을 추가할 수 있는데요. 시작 태그에는 느낌표(!)가 있지만 끝 태그에는 없습니다.

주석을 사용하면 HTML 코드에 알림 및 미리 알림을 배치 할 수 있어요! 다음과 같이 구문을 작성하시면 됩니다.

3 HTML 콘텐츠 숨기기
댓글을 사용하여 콘텐츠를 숨길 수 있는데요. 콘텐츠를 일시적으로 숨기면 도움이 될 수 있어요. 너무 많은 콘텐츠로 인해 지저분해 보일 수 있거든요 ㅠㅠ 둘 이상의 줄을 숨길 수 도 있고, 그 사이의 모든 것이 디스플레이안에서 숨겨져요 ㅎㅎ 주석의 좋은점이라면 음.. HTML 코드 줄을 한 번에 하나씩 주석 처리하여 오류를 검색 할 수 있기 때문에 HTML 디버깅에도 아주 유용하다는 점이랄까요? ㅋㅋ

4 HTML 색상
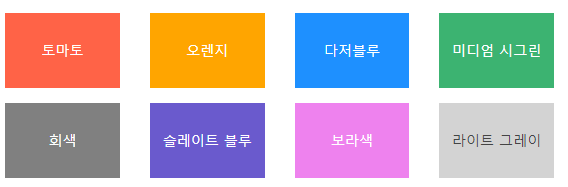
HTML 색상은 미리 정의된 색상 이름 또는 RGB, HEX, HSL, RGBA 또는 HSLA 값으로 지정됩니다. HTML에서 색상 이름을 사용하여 색상을 지정할 수 있고, HTML의 경우 140개의 표준 색상이름을 지원해요.

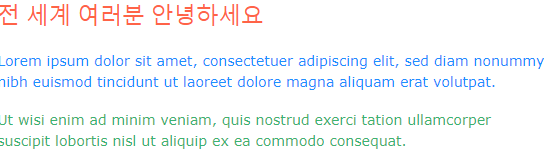
HTML 색상이 140개로 인하여 굉장히 색깔이 다채로운데요. HTML의 배경색까지도 설정할 수 있습니다. 다음과 같이 구문을 작성해주시면 되요. 또한, 배경색 뿐만 아니라 텍스트 색상도 설정할 수 있습니다.




테두리 색상도 변경할 수 있어요. 헤드라인 안에 style 요소를 이용하여 색깔을 입히고 그 뒤에 문구를 넣는 형식으로 구문을 짜면 됩니다.


5 HTML 색상 값
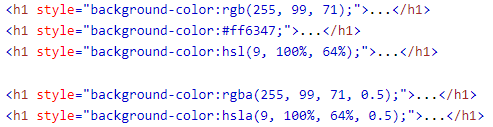
HTML에서 RGB 값, HEX 값, RGBA 값 및 HSLA 값을 사용하여 색상을 지정할 수 있는데요. 다음 세 가지 <div> 요소에는 배경색이 RGB, HEX 및 HSL 값으로 설정되어 있는데요.

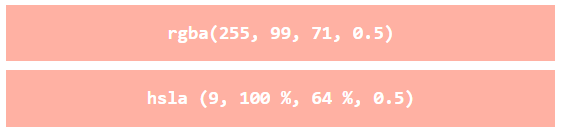
다음 두 개의 <div> 요소에는 RGBA 및 HSLA 값으로 설정된 배경색이 있어 색상에 알파 채널을 추가합니다.(여기서는 투명도가 50%입니다)


자! 그러면 여기서 사람들이 궁금해하실만한게 무엇일까요? RGB는 또 무엇이고 RGBA는 뭐야? 아니 대체 이상한 새로운 단어들이 생겨서 당황스러우실거 같으신데 차근차근 하나씩 설명해드릴게요!
6 RGB 색상 값
RGB 색상 값은 빨간색, 초록색 그리고 파란색 광원을 나타냅니다. RGBA 색상 값은 알파 채널(불투명도)이 있는 RGB의 확장이라고 생각하시면 편할 거 같아요. HTML에서 색상은 다음 수식을 사용하여 RGB 값으로 지정할 수 있어요.

각 매개 변수 (빨강, 녹색 및 파랑)는 0에서 255 사이의 값을 가진 색상의 강도를 정의하게 됩니다. 즉, 256 X 256 X 256 = 가능한 색상은 천 육백만 색깔정두랄까요.. ㅋㅋ 그러면 숫자가 의미하는 바가 무엇일까요? 예를 들자면, rgb(255, 0, 0)은 빨간색이 가장 높은 (255)으로 설정되고 다른 두 값 녹색 및 파란색이 0으로 설정되기 때문에 빨간색으로 표시가 됩니다. 또 다른 예로, rgb (0, 255, 0)는 녹색이 가장 높은 값 255로 설정이 되기 때문에 녹색으로 나오는 것이죠. 비유를 하자면 물감과도 같습니다. 색깔을 섞어서 텍스트, 테두리, 배경색을 표현하는 것입니다.
7 RGBA 색상 값
RGBA 색상 값은 색상의 불투명도를 지정하는 알파 채널을 사용하는 RGB 색상 값의 확장 버전이라고 생각하시면 됩니다. RGBA 색상 값은 다음과 같이 지정할 수 있습니다. Alpha 매개 변수는 0.0(완전 투명)과 1.0(전혀 투명하지 않음) 사이의 숫자로 나타낼 수 있으며 사용자가 원하는 값으로 지정해서 나타내시면 되요 ㅎㅎ

'IT 및 코딩 > HTML 및 CSS' 카테고리의 다른 글
| <꿀팁모아 : 165번째 포스팅> HTML CSS (0) | 2022.05.01 |
|---|---|
| <꿀팁모아 : 163번째 포스팅> HTML 인용문 및 인용 요소 (0) | 2022.05.01 |
| <꿀팁모아 : 162번째 포스팅> HTML 텍스트 서식 지정 (0) | 2022.05.01 |
| <꿀팁모아 : 161번째 포스팅> HTML 스타일 (0) | 2022.05.01 |
| <꿀팁모아 : 160번째 포스팅> HTML 단락 (0) | 2022.04.30 |