<꿀팁모아 : 165번째 포스팅> HTML CSS
안녕하세요 꿀팁모아의 희망주기입니다
오늘 알아볼 주제는 HTML CSS 입니다

1 CSS
CSS 는 계단식 스타일 시트의 약자인데요. CSS 많은 작업을 저장할 수 있어요. 한 번에 여러 웹 페이지의 레이아웃을 제어할 수 있기도 하구요 ㅎㅎ CSS를 사용하면 색상, 글꼴, 텍스트 크기, 요소 사이의 간격, 요소의 위치 및 배치 방법, 사용할 배경 이미지 또는 배경색, 다양한 장치 및 화면 크기에 대한 다양한 디스플레이 등을 제어할 수 있습니다. 계단식 스타일? 그게 뭘까요? 계단식이라는 단어는 부모 요소에 적용한 스타일이 부모 내의 모든 자식 요소에도 적용된다는 것을 의미하는데요. 따라서 본문 텍스트의 색상을 "파란색"으로 설정하게 되면 본문 내의 모든 제목, 단락 및 기타 텍스트 요소도 동일한 색상을 갖게 됩니다.
2 CSS 사용
CSS는 3가지 방법으로 HTML 문서에 추가할 수 있습니다
1) 인라인 - HTML style 속서을 사용하여 요소 내부의 속성 변경
2) 내부 - <style> <head> 섹션의 요소 사용
3) 외부 - <link> 요소를 사용하여 외부 css 파일에 연결
CSS를 추가하는 가장 일반적인 방법은 외부 CSS 파일에 스타일을 유지하는 방법인데요. 하지만! 자습서나 일반 서점에서 파는 책들은 인라인 및 내부 스타일을 사용하게 됩니다. 이 스타일은 시연하기가 쉽고 직접 시도하기가 더 쉽기 때문인데요. 그렇기에, 외부 CSS 파일 유지법은 어렵기 때문에 인라인과 내부 CSS 방법부터 익히시는걸 추천드립니다
3 인라인 CSS
인라인 CSS는 단일 HTML 요소에 고유한 스타일을 적용하는데 사용이 되요. 인라인 CSS는 HTML style 요소의 속성을 사용합니다. 다음 예시에서 요소의 텍스트 색상을 파란색으로 설정하고 요소의 텍스트 색상을 빨간색으로 설정하는 방법을 보여드리도록 할게요.

4 내부 CSS
내부 CSS는 단일 HTML 페이지의 스타일을 정의하는데 사용이 되요. <head> <style> 요소를 이용한 내부 css는 html 페이지 섹션에 정의가 됩니다. 다음 예제에서는 모든 요소(해당 페이지)의 텍스트 색상을 파란색으로 설정하고 모든 요소의 텍스트 색상을 빨간색으로 설정합니다. 또한, 페이지는 "powderblue"배경색으로 표시됩니다.

5 외부 CSS
외부 스타일 시트는 많은 HTML 페이지의 스타일을 정의하는데 사용이 됩니다. 외부 스타일시트를 사용하려면 각 HTML 페이지의 섹션에 해당 스타일시트에 대한 링크를 추가해야 합니다. 외부 스타일 시트는 모든 텍스트 편집기에서 작성할 수 있는데요. 파일에는 HTML 코드가 포함되어 있지 않아야 하며 .CSS 확장명으로 저장해야 한다는 것을 명심해야 합니다.

6 CSS 색상, 글꼴 및 크기
일반적으로 사용되는 CSS 속성을 보여 드리도록 할게요. 지금은 기본만 보여드리고 나중에 HTML 끝나고 CSS를 다루는 포스팅에 있어 점진적으로 깊게 다룰 예정입니다.
1) Color CSS 속성은 사용할 텍스트 색상을 지정합니다
2) font-family CSS 속성은 사용할 글꼴을 정의하는데 사용됩니다
3) font-size CSS 속성은 사용할 텍스트 크기를 정의하는데 사용이 됩니다.

7 CSS 테두리 & 패딩 & 여백
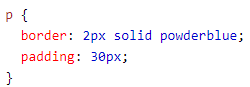
CSS 속성은 HTML border 요소 주위의 테두리를 정의합니다. 거의 모든 HTML 요소에 대한 테두리를 정의할 수 있습니다.

CSS padding 속성은 텍스트와 테두리 사이의 패딩(공백)을 정의합니다.

CSS margin 속성은 테두리 외부의 여백(공간)을 정의합니다

'IT 및 코딩 > HTML 및 CSS' 카테고리의 다른 글
| <꿀팁모아 : 164번째 포스팅> HTML 댓글 및 색상 (0) | 2022.05.01 |
|---|---|
| <꿀팁모아 : 163번째 포스팅> HTML 인용문 및 인용 요소 (0) | 2022.05.01 |
| <꿀팁모아 : 162번째 포스팅> HTML 텍스트 서식 지정 (0) | 2022.05.01 |
| <꿀팁모아 : 161번째 포스팅> HTML 스타일 (0) | 2022.05.01 |
| <꿀팁모아 : 160번째 포스팅> HTML 단락 (0) | 2022.04.30 |